Origami Newsletter, July 2020
TL;DR:This issue features a tutorial to create a new Origami component, automated "readme" documentation review, and new "indicator" labels.
Top Things
These are some of the bigger things we’ve done over the last month.
Create A New Origami Component
This month we released a new tutorial, Create A New Origami Component. The tutorial starts from an empty folder and concludes by publishing a new component to the Origami registry.
Our aim was to encourage more contributions from outside the core Origami team by pulling together documentation from various sources into a complete step-by-step guide. We hope the tutorial will be useful for teams who want to create new Origami components, such as when the former Comments team built o-comments; and for new or guest members of the Origami team, such as when Olga Averjanova created the o-meter component during their bootcamp with us.
The tutorial is comprehensive and covers topics which may not be relevant to all components. In the future we would like to reduce the length of the tutorial by splitting out topics into separate tutorials.
If you are interested in creating a component please take a look. We are available in the #origami-support Slack channel to help if you get stuck, and as always welcome feedback or suggestions on all things Origami in the #origami-chat Slack channel 😀
Automated Readme Review
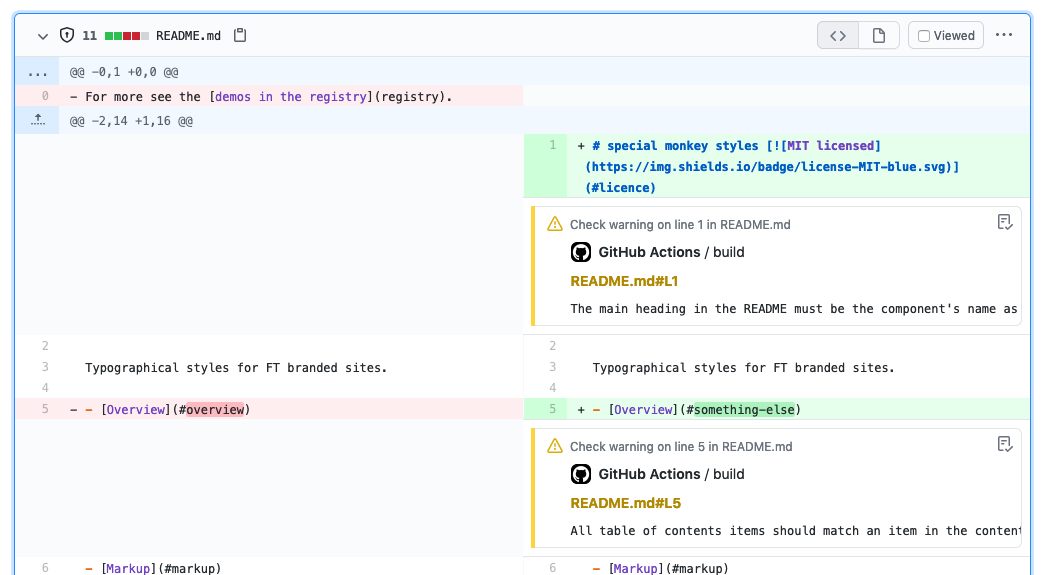
Another change we’ve made to help Origami contributors and Origami users is to verify README documentation of a component. The latest version of Origami Build Tools checks for:
- A title which matches the component name.
- A short description of the component.
- A table of contents with matching heading levels.
- A licence.
Any issues are also flagged directly within Github.

Indicator Labels
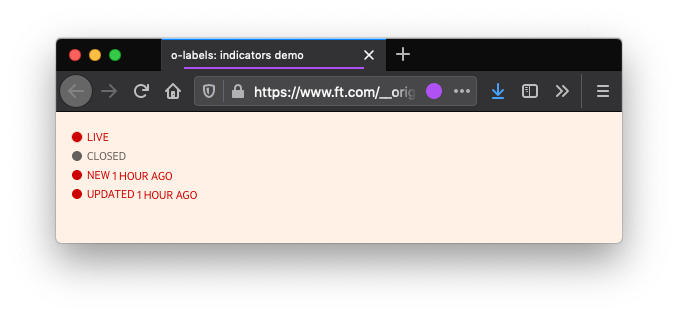
Working with the Content Innovation team we added new indicator labels such as the “live” and “new” story labels to the o-labels component. Previously the labels were implemented separately in multiple projects such as for teasers and the live blogs page. Maintaining two implementations may cause future design inconsistency or require duplicate effort to fix bugs. Now all projects can include o-labels instead of reinventing the indicator labels.


Special Thanks
This weeks special thanks goes to Chris Brown from the Data Strategy & Governance team. We have taken on stewardship and maintenance of o-tracking this quarter and Chris has been very helpful, answering many of our Spoor and o-tracking questions and pointing us to other useful contacts.
If you have o-tracking feedback or feature requests now would be a great time to raise an o-tracking issue on Github.
Thanks again Chris!
Broader Update
A digest of other things that have happened since our last update:
- NEW: remark-preset-lint-origami-component: A tool used by Origami Build Tools to verify component readme.
- MINOR: origami-build-tools has a fix to allow for custom
.eslintrc.jsconfiguration; does not load JavaScript in demos for core experience browsers; and now lints the readme as discussed previously. - MINOR: create-origami-component has been updated with fixes and improvements to support the creation of new Origami components (see the tutorial discussed previously).
- MINOR: Polyfill Service now includes a security policy.
- MINOR: polyfill-library improves the message when no polyfills are required to be served to the requesting browser, fixes a
Promise.prototype.finallysupport for Chrome 63, fixes aMapbug (thanks to external contributions from Github users joshsalverda and rmja). - MINOR: o-date can now output multiple formats within one
timeelement. - MINOR: origami-version a Github action used to publish Origami projects, which now accounts for prereleases correctly when releasing a new major.
- MINOR: o-footer-services now has a dark theme similar to the o-footer component.
- MINOR: o-labels adds new “indicator” labels as discussed previously.
- PATCH: o-video no longer uses a
h4heading for its title as depending on where the video is on the page the heading level may be inappropriate, an issue highlighted in our DAC audit. - PATCH: origami-website breadcrumbs are now used on the component specification pages. There is also a new tutorial on authoring a component as discussed previously.
- PATCH: o-buttons adds disabled button state guidelines to the readme.
- PATCH: o-header-services updates Sass documentation.
- PATCH: o-teaser use new o-labels indicators and timestamps.
- PATCH: o-quote update
o-quote--editorialto inherit typography styles. - PATCH: origami-labels updates the Origami
release:patchGithub label colour to something happier. - PATCH: o-table sortable headings may now be sorted ascending or descending on initial sort, and the sort order is included in the title attribute.
- PATCH: Origami Build Service remove origami-build-tools v5 as a dependency to reduce maintenance costs.